Table Of Content

And, abstract shapes are considered the basic shapes that provide building blocks for any kind of design composition. A good example of contrast is negative space or the use of complementary colors, which is going to redirect someone’s attention to a particular portion of the visual. Other common forms of contrast are dark vs. light, large vs. small, or thick vs. thin. In the context of design, the term “form” refers to more than just an object’s outline or shape. It encompasses all three dimensions—height, width, and depth—to create a tangible and substantial presence.
Eye-Catching Fonts to Grab Attention on Your YouTube Thumbnails (
The red will draw the eye because it’s a different color from the main text. Hierarchy is easily applied by the use of titles, headings, subheadings, and body text. The first thing the reader should immediately see is your title.
What Makes Good Design? Basic Elements and Principles
Ever wondered why the Parthenon or a perfect spiral shell looks so pleasing? Chances are they adhere to the Golden Ratio—a mathematical ratio found in nature that has influenced art and design for centuries. Below you can see examples of the movement principle in design in action. A pattern is very pleasing to the eye and we are wired to look for patterns around us. Imagine you have a block of text in black and a certain part is in red color.
Illinois State Fashion Show presents Elements, April 29 - Illinois State University News
Illinois State Fashion Show presents Elements, April 29.
Posted: Mon, 24 Apr 2023 07:00:00 GMT [source]
Principle of Consistency and Standards in User Interface Design
Movement can be created by overlapping shapes or stacking elements on top of one another (like overlapping apples). You can show variety through colors, shapes, images, different typefaces, and other design elements. By repeating elements, you create a pattern and strengthen your design. Contrast is used to create an obvious difference between the objects of your design and highlight them as a result. On your composition, you can show contrast with contrasting colors, light and dark hues, small and big shapes, thin and thick fonts, and more.
One thing is for sure — by continuously taking them into account, you’ll be able to create well-thought-out designs, whether you’re a beginner or a pro. To ensure that your design has a coherent flow, it’s essential to look into a couple of traditional layouts. Our brains are hardwired to observe things that are out of place.
He Grew This SEO WordPress Plugin to 3,000,000+ Users
For instance, consistency ensures that controls remain uniform throughout a design, while proximity suggests related items be grouped. Visual hierarchy places importance on presenting the most vital information at the top. By understanding and applying these principles, designers can create intuitive, aesthetically pleasing, and practical designs that cater to user needs and preferences. Properly implemented hierarchy ensures clarity and a seamless flow in design. In user experience (UX) design, minimizing users’ cognitive loads and decision-making time is vital.
Repetition

Alignment refers to how text or graphic elements are lined up on a page. This can refer to their alignment in relation to the entire composition (left, center, or right-aligned) as well as their alignment to one another. In digital design, where the product shows up on a screen, colours mix additively, since the screen emits light and colours add to one another accordingly. When different colours are mixed together on a screen, the mixture emits a wider range of light, resulting in a lighter colour. An additive mix of red, blue and green colours on screens will produce white light.
3 things to consider when designing digital learning experiences - eSchool News
3 things to consider when designing digital learning experiences.
Posted: Tue, 02 Jan 2024 08:00:00 GMT [source]
Shape
This can be done in a number of ways, such as using different fonts, sizes, or colors. When done well, hierarchy can help to make information more understandable and easier to process. However, it's important not to go overboard, as too much emphasis on one element can create a cluttered and confusing design. Instead, the goal is to strike a balance that allows all the important elements to stand out in their own way.
This principle emphasizes the relationship between components, achieving a harmonious and consistent look and feel. Designers implement unity by using similar or complementary styles, colors, and forms throughout their work. Consistent use of these elements ties the individual pieces together, creating a unified message that is more effective and aesthetically pleasing.
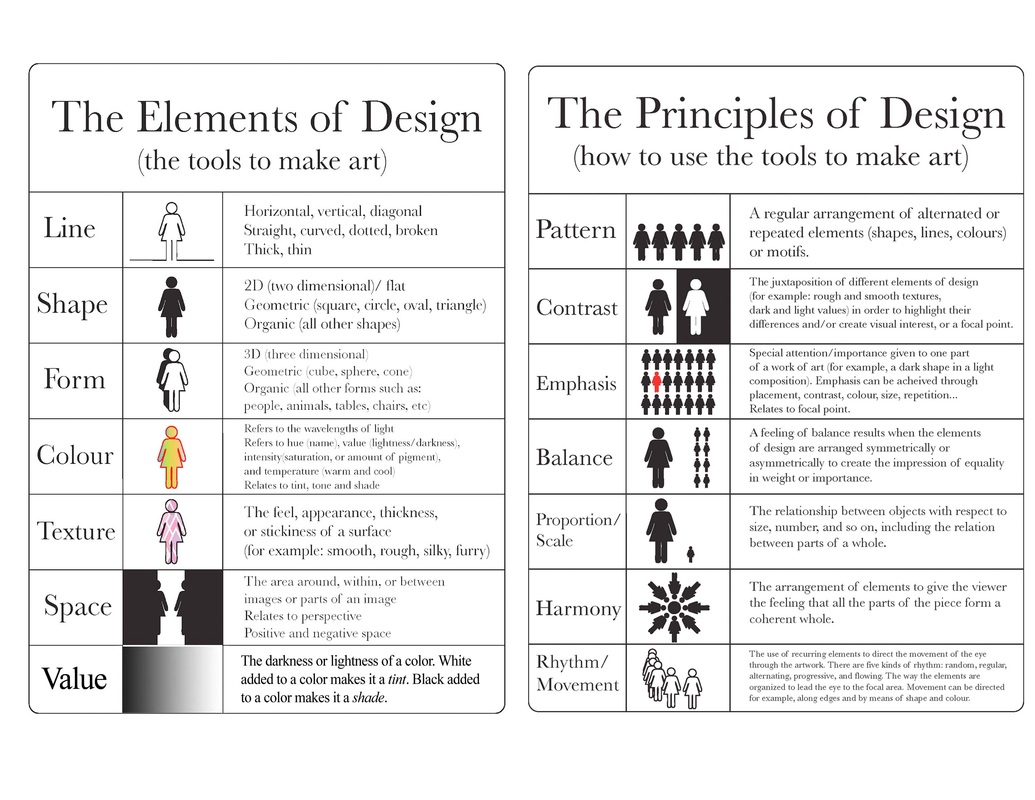
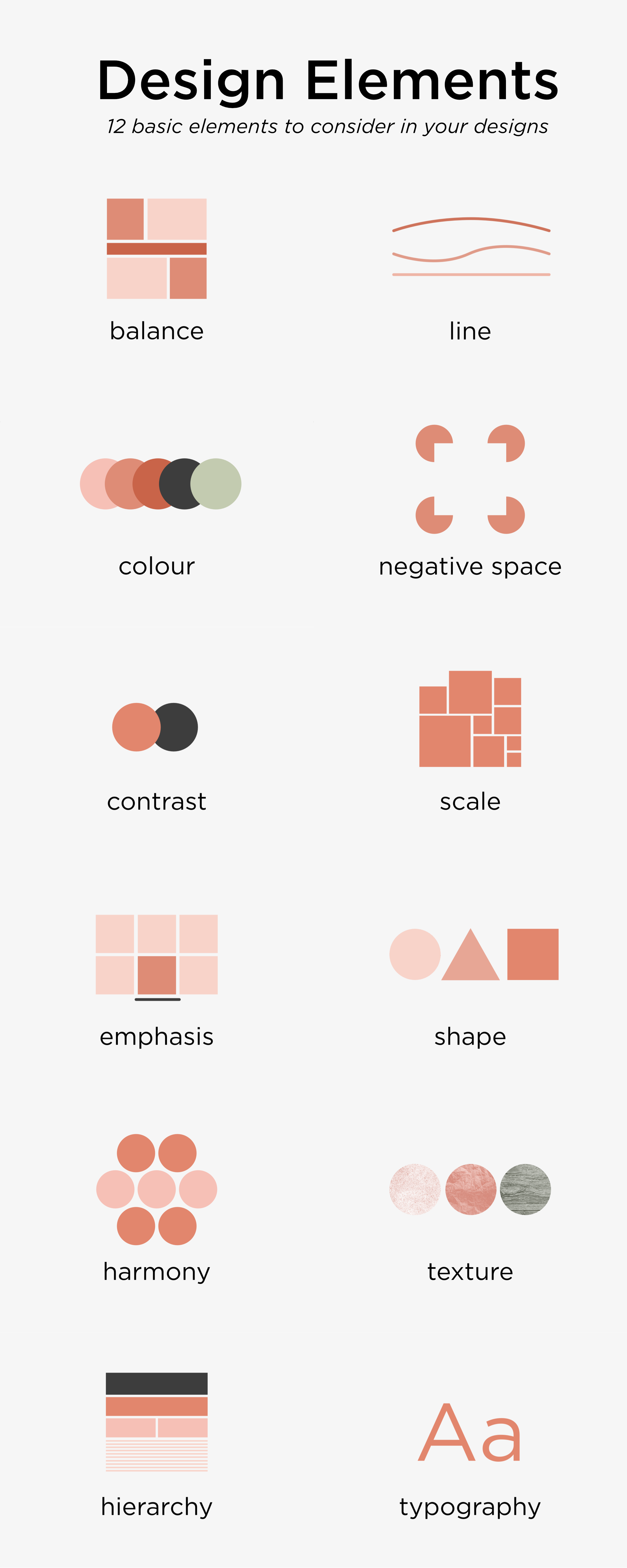
Negative space, also known as space or white space, is the area surrounding and between the elements in a design. Skilled use of negative space enhances the overall composition's balance and readability. Designers use negative space to create breathing room, guide the viewer's attention, and add a sense of openness and harmony to their designs. The main principles of graphic design are balance, contrast, emphasis, repetition and pattern, proportion, movement, white space, unity, and variety. Like many kinds of art, graphic design has its basic principles and elements. The principles of design are the rules a designer follows to have a composition that’s just right.
Check out these seven basic elements of design that can take your work to another level. Graphic design has its principles and rules that you generally need to follow to create stunning visuals. You can learn some things by following these principles and using the elements I talked about, but in the end, you’ll also do a lot of learning on your own. Balance is all about how your elements weigh in the visual, and it can be achieved through symmetry, asymmetry, or radial symmetry, including asymmetrical balance. The use of color in design is one of the most psychologically important parts of a design and has a huge influence on user experience.

No comments:
Post a Comment